আসসালামু আলাইকুম।আশা করি সবাই ভালো আছেন, আজকে আমি আপনাদের সামনে গল্পে গল্পে কিভাবে আপনি আপনার ওয়েবসাইট এর জন্য অন পেজ অডিট করেবেন তা নিয়ে আলোচনা করবো ? বন্ধুরা গত পর্বগুলিতে আমরা জেনেছিঃ
- এসইও কি?
- এসইও কেন করবেন?
- কিভাবে গুগল তার সার্চ রেজাল্ট দেখায় ?
- রাঙ্কিং ফ্যাক্টর কি?
- অ্যালগোরিদম কি?
- এসইও কত প্রকার ও কি কি?
- ব্ল্যাক হ্যাট এসইওকি?
- হোয়াইট হ্যাট এসইওকি?
- গ্রে হ্যাট এসইওকি?
- অন পেজ এসইও কি?
- অফ পেজ এসইও কি ?
- কিওয়ার্ড রিসার্চ কি, কিভাবে গুগল কিওয়ার্ড প্লানার ইউস করে কিওয়ার্ড রিসার্চ করতে পারেন
- সেমরাস দিয়ে কিভাবে ইউস করে কিওয়ার্ড রিসার্চ করতে পারেন
- সেমরাস দিয়ে কিভাবে নিস সাইট এর জন্য কিওয়ার্ড রিসার্চ করতে পারেন?
- ওয়ার্ডপ্রেস কিভাবে ইন্সটল করবেন ।
- কিভাবে থিম ইন্সটল করবেন ।
- কিভাবে SSL কিনবেন ও ইন্সটল করবেন
- অন পেজ এসইও কি
- অন পেজ এসইও এর কিছু গুরুত্বপূর্ণ পার্ট
- এএমপি কি ও কিভাবে এএমপি সেট আপ করবেন ?
তো যাওয়া যাক আমাদের আজকের পর্বে।
করিম তারপরের দিন গেল আইটি এক্সপার্ট ভাই এর কাছে ওয়েবসাইট এর জন্য কিভাবে অন পেজ অডিট করা যায় তা জানবার জন্য ।
করিমঃ ভাই ভাল আছেন?
আইটি এক্সপার্টঃ জি ভাল আছি, আপনি ভাল আছেন তো ?
করিমঃ ভাই কিভাবে অন পেজ অডিট করা যায় তা নিয়ে কিছু বলুন ?
আইটি এক্সপার্টঃ চলুন আমরা ওয়েবসাইট এর জন্য কিভাবে অন পেজ অডিট করা যায় নিয়ে কিছু বেসিক জানি ।
প্রথমে আসুন আমরা অন পেজ এসইও এর চেকলিস্ট সম্পর্কে জানি
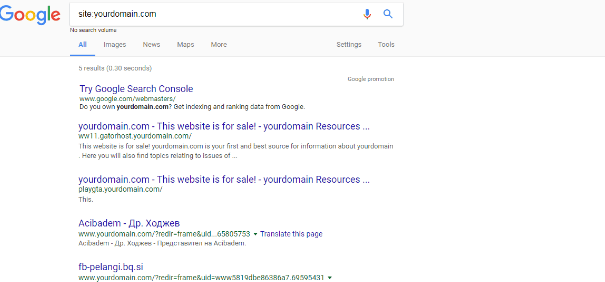
#১. প্রথমে আপনি আপনার ওয়েবসাইট এর সকল পোস্ট ইনডেক্স হয়েছে কিনা। যদি না হয় তাহলে আপনার ননইনডেক্স পেজ কোন ট্র্যাফিক পাবেন না । যারফলে আপনি আপনার ব্যাবসায় কম লাভবান হবেন । ভাবছেন কিভাবে ইনডেক্স আছে কিনা চেক করবেন, নিচের ইউআরএল দ্বারা এই ভাবে চেক করতে পারবেন ।

তারপর দেখবেন কোন কোন গুলি ইনডেক্স হইছে কোন গুলো ইনডেক্স হয়নি । যেইগুলো না হইছে সেইগুলো কে ইনডেক্স করে দিন।
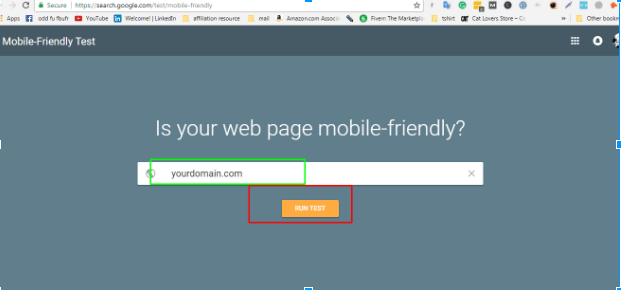
#২. আপনার ওয়েবসাইট মোবাইল ফ্রেন্ডলি কিনা যাচাই বাছাই করুন কারন আজকাল শতকরা ৬৫% মোবাইল দিয়ে ওয়েবসাইট ভিজিট করে থাকে ।
ভাবছেন কিভাবে ওয়েবসাইট মোবাইল ফ্রেন্ডলি কিনা চেক করবেন । প্রথমে এই ইউআরএল যাবেন তারপর। নিচের ছবিটি লক্ষ্য করুন ।

ইউআরএল দিলে বলে দিবে আপনার ওয়েবসাইট মোবাইল ইউজার ফ্রেন্ডলি কিনা ।
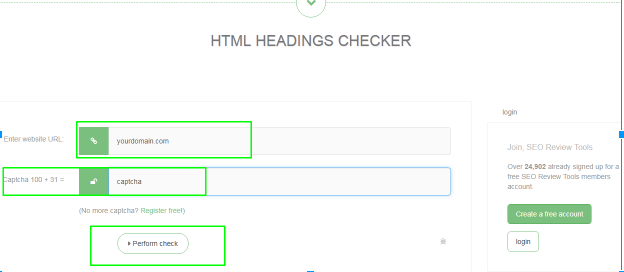
#৩.চেক করুন হেডার ট্যাগ ওয়ান (H1) ঠিক মতন ইউস করা হইছে কিনা ।
ভাবছেন কিভাবে চেক করবেন । প্রথমে এই ইউআরএল যাবেন http://www.seoreviewtools.com/html-headings-checker/
তারপর। নিচের ছবিটি লক্ষ্য করুন ।

এইখানে আমি দেখতে পাবো আমার কোন কোন ট্যাগে আমি ঠিক করে ট্যাগ ইউস করি নাই । সেইগুলোকে ঠিক করবেন ।
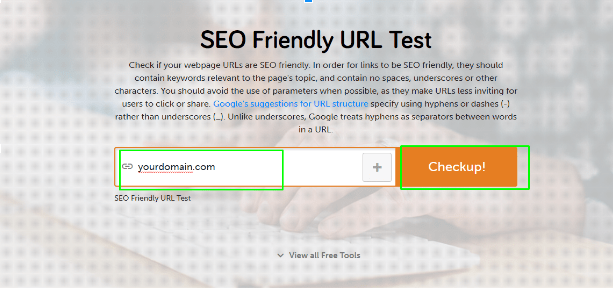
#৪. আপনার ওয়েবসাইট এর ইউআরএল কে এসইও ফ্রেন্ডলি কিনা চেক করুন ।ভাবছেন কিভাবে ওয়েবসাইট ইউআরএল ফ্রেন্ডলি কিনা চেক করবেন । প্রথমে এই ইউআরএল যাবেন https://seositecheckup.com/tools/seo-friendly-url-test তারপর। নিচের ছবিটি লক্ষ্য করুন ।

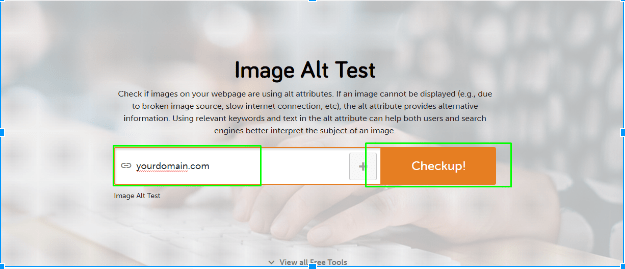
#৫. আপনার ওয়েবসাইট এর ইমেজকে অপটিমাইজ করুন । সকল ইমেজে অলটার ট্যাগ ইউস করুন পারলে আপনার ইমেজ গুলোতে এলএসআই কিওয়ার্ড ইউস করুন । ।ভাবছেন কিভাবে ওয়েবসাইটের ইমেজে অলটার ট্যাগ ইউস করেছেন কিনা চেক করবেন । প্রথমে এই ইউআরএল যাবেন https://seositecheckup.com/tools/image-alt-test তারপর। নিচের ছবিটি লক্ষ্য করুন ।

করিমঃ ভাই বললেন না কিভাবে ইমেজ গুলোতে এলএসআই কিওয়ার্ড ইউস করবো?
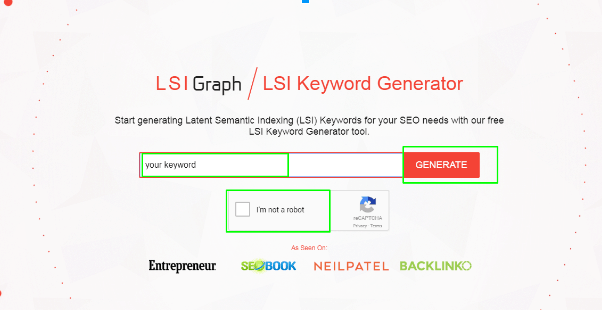
আইটি এক্সপার্টঃইমেজ গুলোতে এলএসআই কিওয়ার্ড ইউস করতে চাইলে এই ইউআরএল যাবেন https://lsigraph.com/ তারপর। নিচের ছবিটি লক্ষ্য করুন ।

তাহলে আপনি দেখানো জাইগা গুলোতে ক্লিক করলে , তাহলে আপনি আপনার কাঙ্ক্ষিত এলএসআই কিওয়ার্ড পেয়ে যাবেন ।
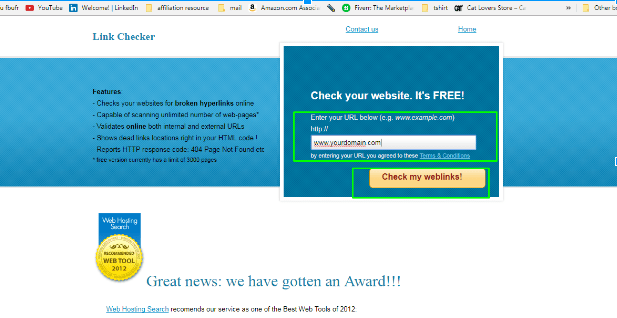
#৬.আপনি আপনার ওয়েবসাইট এর ব্রোকেন লিংক গুলোকে চেক করে তাকে আবার যথাযথ ভাবে ইন্টারনাল লিংক করুন । ভাবছেন কিভাবে বুঝবেন যে আপনার এই লিংক টা ব্রোকেন । এই ইউআরএল যাবেন http://www.brokenlinkcheck.com/link-checker.php
নিচের ছবিটি লক্ষ্য করুন ।

ছবির দেখানো নিয়ম ফল করলে আপনি আপনার ওয়েবসাইট এর যদি কোন ব্রোকেন লিংক থাকে তাহলে দেখতে পাবেন ।
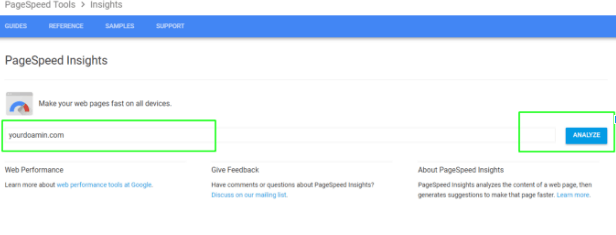
#৭. আপনার ওয়েবসাইট এর স্পিডকে অপটিমাইজ করুন । কিভাবে আপনার ওয়েবসাইট এর স্পিড চেক করবেন ভাবছেন । এই ইউআরএল যাবেন https://developers.google.com/speed/pagespeed/insights/
তারপর নিচের ছবি দেখুন

এরপর আপনি আপনার ওয়েবসাইট এর মোবাইল ও ডেক্সটপ ভার্সনের সাইট স্পিড জানতে পারবেন ।
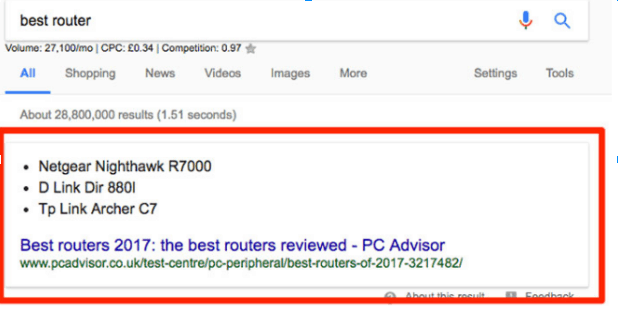
#৮. আপনি আপনার ওয়েবসাইটকে যদি এমন ফিচার করতে চান নিচের ছবি এর মতন
তাহলে আপনার ওয়েবসাইট এর এস্কিমা ঠিক করতে হবে । ভাবছেন কিভাবে এস্কিমা চেক করবেন ।
প্রথমে এই খানে যান https://search.google.com/structured-data/testing-tool
তারপর নিচের ছবি লক্ষ্য করুন ।

ছবির দেখানো নিয়ম ফল করে আপনার এস্কিমাতে কোথায় কোথায় ভুল আছে দেখতে পাবেন। সেই অনুযায়ী আপনার ওয়েবসাইট এর এস্কিমা ঠিক করুন ।
#৯. মেটা টাইটেল ৫৫-৬০ কারেক্টরিসটিক্স হতে হবে। এর কম বা বেশি হলে আপনাকে ঠিক করে নিতে হবে। ডুপ্লিকেট থাকলে ঐটাও পরিবর্তন করে নিতে হবে।
#১০. মেটা ডিস্ক্রিপশন ১৬০ কারেক্টরিসটিক্স হতে হবে। এর বেশি হলে আপনাকে তা ঠিক করে নিতে হবে। প্রতিটা পোস্টে বা পেজ এ মেটা ডেসক্রিপশন থাকতে হবে।
#১১. কনটেন্ট রিডেবিলিটি ঠিক আছে কিনা তা দেখে নিবেন। ভাবছেন কি কি দেখবেন ? ১) ডুপ্লিকেট কনটেন্ট আছে কি না তা চেক করবেন। এর জন্য আপনি copy scape ব্যবহার করতে পারেন বা অন্যান ফ্রি টুলস ব্যবহার করতে পারেন। যেমন SEO Small Tools
২) কনটেন্ট লেন্থ আপনার কম্পেটিটর থেকে বেশি আছে কি না ? ও প্যারাগ্রাফ ৩০০ ওয়ার্ড এর বেশি দেয়া যাবে না। এক্সাক্ট ম্যাচ কীওয়ার্ড কনটেন্ট এ রেশিও অনুযায়ী আছে কি না।
#১২. আপনার ও. জি প্রপার্টি ঠিক মতন কাজ করছে কিনা তা দেখা। ওজি মানে হচ্ছে আপনার সোশ্যাল শেয়ার ঠিক মতন কাজ করছে কিনা তা দেখা।
#১৩. ক্যানোনিক্যাল ঠিক আছে কিনা তা দেখা। ভাবছেন ক্যানোনিক্যাল কি ? আপনি আপনার ওয়েবমাস্টার এ ৪ টা ভার্সন এ ভেরিফায়েড করসেন কিনা এবং HTTPS ভার্সন প্রেফারেড কিনা তা দেখা।
#১৪. SSL আছে কিনা প্রতিটা পেজ এ তা দেখা।
#১৫. গুগল/বিং এ ভেরিফাইড কিনা তা দেখা।
#১৬. Robot.txt ব্লক আছে কিনা মেইন পেজ এ তা দেখা।
#১৭. মানি পেজ সার্চ করলে আসছে কিনা তা দেখা। যেমন : “আপনার মানি কীওয়ার্ড” “আপনার ওয়েবসাইট” সার্চ দিলে ঠিক থাকলে চলে আসবে।
এইভাবে আপনি আপনার ওয়েবসাইট এর অন পেজ এসইও অডিট করতে পারবেন ।কি করিম ভাই বুঝতে পারছেন ।
করিমঃ জি ভাই বুঝতে পারছি । আজ আসি তাহলে ভাই আল্লাহ হাফেজ ।
আইটি এক্সপার্টঃ আল্লাহ হাফেজ ।
- ব্লগিং এবং এফিলিয়েট মার্কেটিং এর জন্যে কাজের ১০টি টুলস - November 16, 2023
- এসইও (SEO) কি ওয়েব থ্রি (Web 3.0) যুগে থাকবে? নাকি হারিয়ে যাবে? - May 15, 2022
- ব্ল্যাক ফ্রাইডে ছাড় ২০২১ (মার্কেটার এবং ব্লগারদের জন্যে যত টুলস) - November 24, 2021

ভাইয়া আপনার সবগুলো পোষ্টই খুব কার্যকরি ভুমিকা রাখে,
post pora onk valo lagla vaiya