আসসালামু আলাইকুম । আশা করি সবাই ভালো আছেন, আজকে আমি আপনাদের সামনে গল্পে গল্পে অন পেজ এসইও এর কিছু গুরুত্বপূর্ণ পার্ট নিয়ে আলোচনা করবো ? সে সম্পরকেআলোচনা করবো । বন্ধুরা গত পর্বগুলোতে আমরা জেনেছিঃ
- এসইও কি?
- এসইও কেন করবেন?
- কিভাবে গুগল তার সার্চ রেজাল্ট দেখায় ?
- রাঙ্কিং ফ্যাক্টর কি?
- অ্যালগোরিদম কি?
- এসইও কত প্রকার ও কি কি?
- ব্ল্যাক হ্যাট এসইওকি?
- হোয়াইট হ্যাট এসইওকি?
- গ্রে হ্যাট এসইওকি?
- অন পেজ এসইও কি?
- অফ পেজ এসইও কি ?
- কিওয়ার্ড রিসার্চ কি, কিভাবে গুগল কিওয়ার্ড প্লানার ইউস করে কিওয়ার্ড রিসার্চ করতে পারেন
- সেমরাস দিয়ে কিভাবে ইউস করে কিওয়ার্ড রিসার্চ করতে পারেন
- সেমরাস দিয়ে কিভাবে নিস সাইট এর জন্য কিওয়ার্ড রিসার্চ করতে পারেন?
- ওয়ার্ডপ্রেস কিভাবে ইন্সটল করবেন ।
- কিভাবে থিম ইন্সটল করবেন ।
- কিভাবে SSL কিনবেন ও ইন্সটল করবেন
- অন পেজ এসইও কি
তো যাওয়া যাক আমাদের আজকের পর্বে।
করিম তারপরের দিন গেল আইটি এক্সপার্ট ভাই এর কাছে অন পেজ এসইও এর কিছু গুরুত্বপূর্ণ পার্ট নিয়ে আলোচনা করবো কি তা জানবার জন্য ।
করিমঃ ভাই ভাল আছেন?
আইটি এক্সপার্টঃ জি ভাল আছি, আপনি ভাল আছেন তো?
করিমঃ ভাই অন পেজ এসইও এর কিছু পার্ট নিয়ে বলুন?
আইটি এক্সপার্টঃ চলুন আমরা মাথা থেকে পা পর্যন্ত জানি ।
টাইটেল থাকে সবার উপর চলুন টাইটেল দিয়ে শুরু করি ।
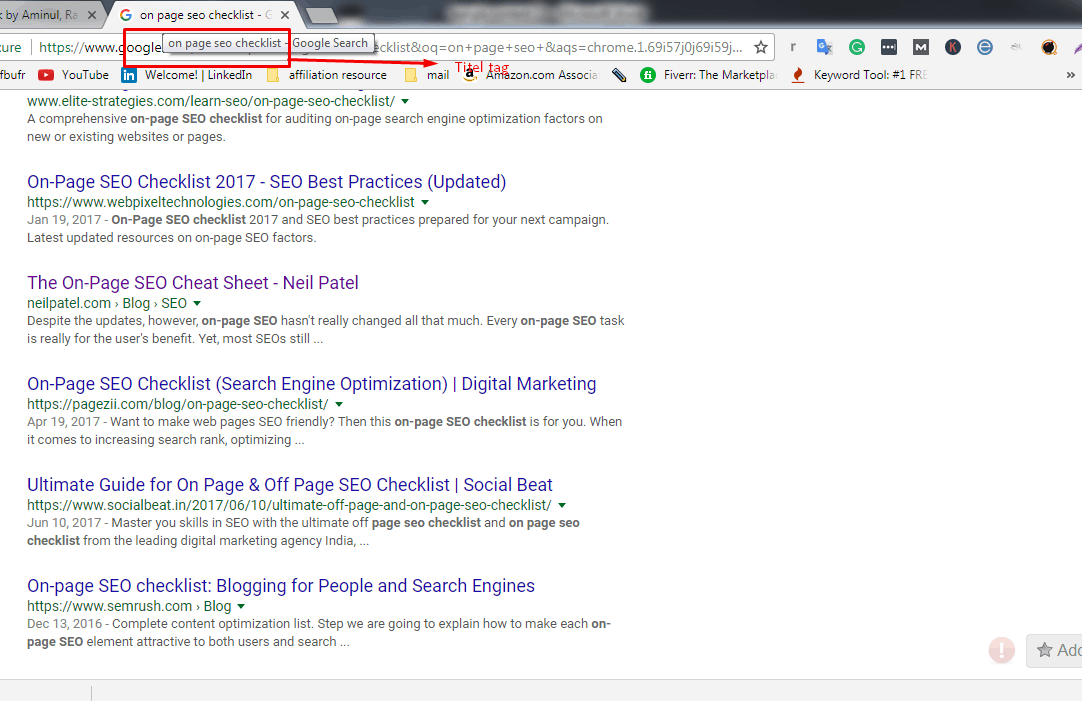
টাইটেলঃটাইটেল কে আপনার ছোট, অর্থপূর্ণ ও নকল মুক্ত রাখতে হবে । এটি ৫০-৬০ ওয়ার্ড এর মাঝে রাখাটা ভাল। ৬০ ওয়ার্ড এর বেশি হলে তখন পুরো টাইটেল টা দেখাবে না। আপনার টাইটেল কেমন দেখাবে বুঝছেন না তাহলে মজ প্রিভিউ টুল(https://moz.com/blog/new-title-tag-guidelines-preview-tool) ইউস করতে পারেন। নিচে টাইটেল ট্যাগ এর ছবি দেয়া হল ।

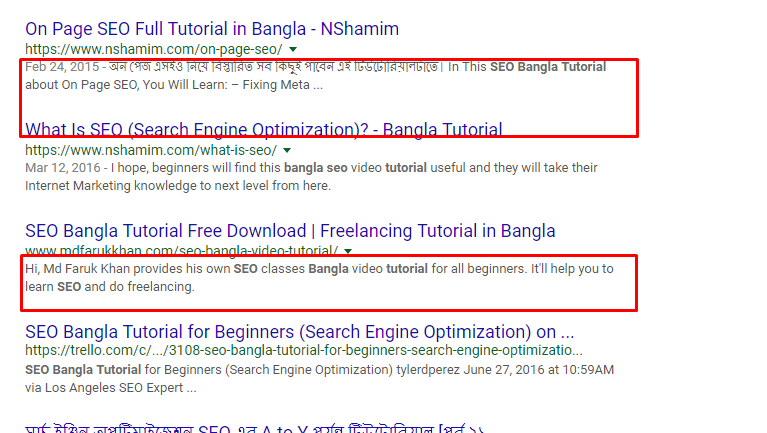
মেটা ডিসক্রিপ্সনঃ কে ১৭০ ক্যারেক্তর এর মাঝে রাখাটা ভাল না হয় পুরো মেটা ডিসক্রিপ্সন দেখাবেনা । আসলে ভাবছেন মেটা ডিসক্রিপ্সন কি? আসলে মেটা ডিসক্রিপ্সন হল আপনি যে কনটেন্ট লিখেছেন তার উপর ১৭০ ক্যারেক্তর এর একটা সংক্ষিপ্ত সারমর্ম, যার দ্বারা সার্চ ইঞ্জিন ও মানুষ একটা ধারনা পায় । নিচের ছবি টা লক্ষ্য করুন ।

তারপর আমরা ইউআরএল কে অপটিমাইজ করবো ।
ইউআরএল কাঠামো : ইউআরএল কে যত ছোট ও অর্থপূর্ণ রাখা যায় সেই ব্যাপারে লক্ষ্য রাখবেন । সব সময় চেষ্টা করবেন টাইটেল আর নামে ইউআরএল দিতে । কখন এই ধরনের ইউআরএল দিবেন না http://www.argos.co.uk/static/Browse/ID72/14418875/ c_1/1%7Ccategory_root%7CGarden+and+DIY%7C14418702/c_2/2%7 Ccat_14418702%7CBarbecues%7C14418875.htm
একটি আদর্শ ইউআরএল এর উধাহরন হতে পারে এমন
http://www.rovingolive.com/recipes
করিমঃ ভাই ইউআরএল নিয়ে বলছেন কিন্তু ইউআরএল কি তার সংজ্ঞা বললেন না ।
আইটি এক্সপার্টঃ ইউআরএল( URL) মানে Uniform Resource Locator ।
করিমঃ ভাই ইউআরএল অপটিমাইজ এরপর আমরা কনটেন্টে এর ভিতর কি অন্য কিছু কাজ করতে হবে?
আইটি এক্সপার্টঃ আপনি Heading Tag সঠিক ভাবে ব্যবহার করতে হবে। হেডার ট্যাগ দিবেন (h2-h6), ছবিতে আলটার ট্যাগ দিবেন । কন্টেন্ট এর মাঝে গুরুত্বপূর্ণ জাইগা গুলোকে বোল্ড, ইটালিক করবেন ।
করিমঃ ভাই আলটার ট্যাগ দিব কিভাবে?
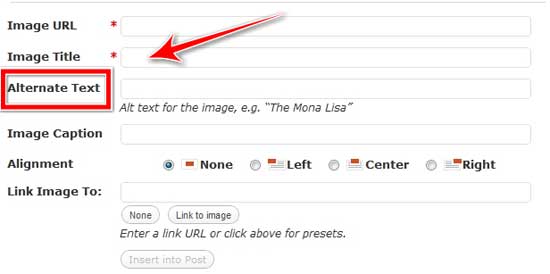
আইটি এক্সপার্টঃ আপনি ইমেজ আপলোড দিবার পর alt tag দিতে হবে। নিচের ছবি এর জাইগায় আপনাকে অলটার ট্যাগ দিতে হবে।

করিমঃ ভাই কেন অলটার ট্যাগ দিবো?
আইটি এক্সপার্টঃ আসলে সার্চ ইঞ্জিন সব সময় টেক্সট পড়তে পারে কোন ছবি পড়তে পারে না তাই ছবি দিলে কোন লাভ নাই । ছবি দিলে আপনাকে সার্চ ইঞ্জিন কে অলটার ট্যাগ দিয়ে বলে দিতে হবে যে এটা একটা ছবি । ছবি দিলে আপনি আরও কিছু লাভ পাবেন যেমন আপনাকে অনেক ইমেজ সার্চ ইঞ্জিন থেকে ব্যাকলিংক পেতে পারেন। গুগল ইমেজ সার্চ থেকে ট্রাফিক পেতে পারেন। আপনার সাইট এর বাউন্স রেট কমবে। ট্রাফিক কে আপনি আপনার ছবি দ্বারা আপনার ম্যাসেজ বলে দিতে পারবেন। যারফলে কনভার্সন বাড়বে আপনার ওয়েবসাইট এর ।
করিমঃ ভাই আর কি কিছু আছে ?
আইটি এক্সপার্টঃ হা আছে ইন্টার্নাল লিংক / এক্সটার্নাল লিংক। আপনি কোনো পোস্ট বা পেজ এ আর্টিকেল পাবলিশড করার পর ঐটা পুরাতন পোস্ট গুলাতে লিংক দিবেন যাতে পূর্বের পোস্ট গুলা লিংক জুস পায়। আর গুগলবট তা ক্রল করে নেয়। এতে করে আপনার আগের পোস্ট গুলাও রি-ইনডেক্স হয়ে যায়। এইটা অন-পেজ এসইও তে বেশ কাজে দিয়ে থাকে। ইন্টারনাল লিংক তো করলেন এখন আসেন এক্সটার্নাল লিংক এ। একটা পোস্টে রিলেভেন্ট সাইট বা আর্টিকেল এ লিংক দেয়া হচ্ছে এক্সটার্নাল লিংক। এইটা গুগল ভালো চোখে দেখে। অন -পেজ এসইও তে এইটা অনেক কাযকর।
করিমঃ আচ্ছা ভাই আর কি করতে হবে?
আইটি এক্সপার্টঃ আপনি মোবাইল ফ্রেইন্ডলী ডিজাইনের কথা শুনেছেন অবশ্যই ? মোবাইল ফ্রেন্ডলি ডিজাইন ওয়েবসাইট না হলে আপনার অন-পেজ এসইও তে সমস্যা দেখা দিবে। কারণ এখন মোবাইল ইউসার বেশি তাই মোবাইল থেকে ট্রাফিক অনেক বেশি আসে অন্যান ডিভাইস থেকে। একটা পরিসংখ্যানে দেখা গেসে ৫৮% ভিসিটর আসে মোবাইল থেকে। এইটা অত্যাবশক রাঙ্কিং ফ্যাক্টর ও অন-পেজ এসইও ক্ষেত্রে।
করিম : আর কি কোনো কিছু আছে ?
আইটি এক্সপার্ট : হা আছে। আপনাকে লক্ষ্য রাখতে হবে যে, পেজ লোডিং স্পিড কেমন ? পেজ লোডিং স্পিড যত ভালো হবে ততো ভালো হবে আপনার রাঙ্কিং। এইটা একটা রাঙ্কিং ফ্যাক্টর ও বটে। আপনার পেজ স্পিড যদি ৩ সেকেন্ড এর বেশি হয় তবে ১০ জনের ৭ জনই বাউন্স করবে আপনার ওয়েবসাইট থেকে। একটি সমীক্ষায় দেখা গেসে Google এ ৫৩% মানুষ মোবাইল এ সার্চ করে ওয়েবসাইট ভিসিট করে থাকে। সেক্ষেত্রে আপনার লোডিং স্পিড যদি ৩ এর বেশি হয় তবে আপনি ভিসিটর হারাবেন সাথে রাঙ্কিং ও।
করিম : এরপর আর কিছু করা লাগবে ?
আইটি এক্সপার্ট : হা আপনাকে ভালো কন্টেট পাবলিশড করতে হবে। কনটেন্ট এর প্রথম ২০০ ওয়ার্ড বা সম্ভব হলে প্রথম ১০০ ওয়ার্ড এর মধ্যে আপনার টার্গেটেড কীওয়ার্ড রাখতে হবে। কনটেন্ট এসইও ফ্রেন্ডলি অবশ্যই হতে হবে। কীওয়ার্ড ডেনসিটি অবশ্যই ১% রাখবেন। রিলেটেড কীওয়ার্ড বা এলএসআই কীওয়ার্ড রাখবেন। তাহলেই দেখবেন আনার কনটেন্ট অপ্টিমাইজ হয়ে যাবে।
করিমঃ ভাই বুঝতে পারছি , ওকে আজ তাহলে আসি। আল্লাহ হাফেজ।
আইটি এক্সপার্টঃ আল্লাহ হাফেজ।
- ব্লগিং এবং এফিলিয়েট মার্কেটিং এর জন্যে কাজের ১০টি টুলস - November 16, 2023
- এসইও (SEO) কি ওয়েব থ্রি (Web 3.0) যুগে থাকবে? নাকি হারিয়ে যাবে? - May 15, 2022
- ব্ল্যাক ফ্রাইডে ছাড় ২০২১ (মার্কেটার এবং ব্লগারদের জন্যে যত টুলস) - November 24, 2021
