হাই বন্ধুরা, কেমন আছো, নিশ্চয়ই ভাল আছো । আজকে তোমাদের সামনে আমি যেই ব্যাপারে আলোচনা করবো তা হচ্ছে ডেটা হাইলাইটার । আজকে এর পোস্ট থেকে তুমি জানতে পারবে:
ডেটা হাইলাইটার কি ।
ডেটা হাইলাইটার এর উদাহারন ।
ডেটা হাইলাইটার কিভাবে সেট করতে হয় ।
তো যাওয়া যাক আমাদের আজকের পর্ব ডেটা হাইলাইটার কি ও কিভাবে ডেটা হাইলাইটার সেট করতে হয় ।
ডেটা হাইলাইটার কি ?
প্রথমেই বলে রাখছি গুগল সার্চ কনসলের একটা টুলস হচ্ছে ডেটা হাইলাইটার। এটি চালু করে গুগল ২০১২ সালে । আসলে ডেটা হাইলাইটার চালু করা হয় যাতে করে আপনি খুব সহজে মাউস দিয়ে আপনার ওয়েবসাইট এর ডাটা ট্যাগ করতে পারেন । যাতে করে গুগল আপনার ওয়েবসাইট এর ডাটা গুলিকে খুব সহজে ও সুন্দরভাবে সার্চ রেজাল্টে দেখাতে পারে ।
ডেটা হাইলাইটার এর উদাহারন ।
আমি আপনাদেরকে নিচে ডেটা হাইলাইটার এর কিছু উদাহারন ইমেজ আকারে দিচ্ছি ।

কি দেখলেন ইমেজ তা নিয়ে ভাবছেন, ভাবনার প্রয়োজন নেই আমি আপনাকে ছবি সম্পর্কে বলছি যাতে করে আপনি উদাহরন এর সাথে ছবির মিল কে খুঁজে পান ।
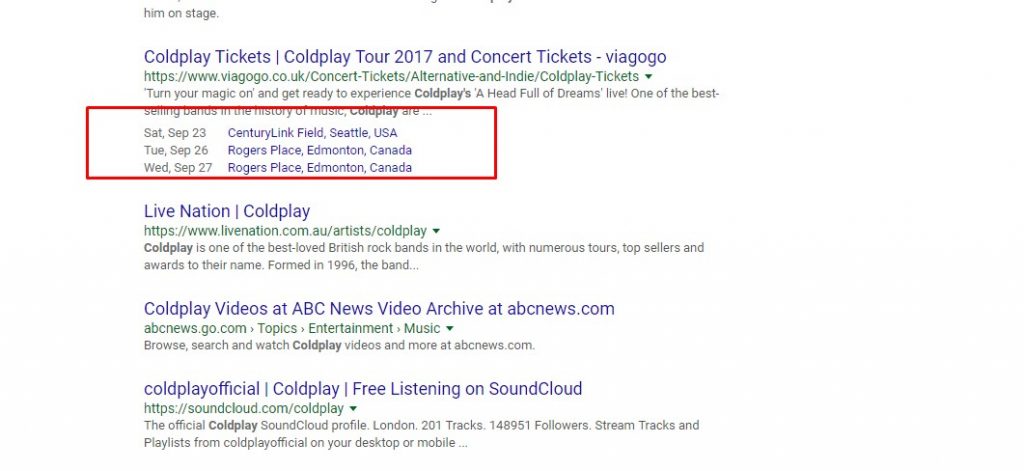
আমি প্রথমে coldplay লিখে সার্চ করলাম গুগল সার্চ বারে ।
তারপর দেখুন সে আমাকে বলছে যে কবে কোথায় এই প্রোগ্রাম টা হবে । এই যে সে আমাকে দেখাচ্ছে কবে কোথায় এই প্রোগ্রাম হবে এটা সম্ভব হয়েছে শুধু মাত্র ডেটা হাইলাইটার করার কারনে । আশা করছি ডেটা হাইলাইটার কি তা এতক্ষণে উদাহারন সহ বুঝে গেছেন ।
ভাবছেন যে আমি জানলাম করছি ডেটা হাইলাইটার কি, কিন্তু কিভাবে করছি ডেটা হাইলাইটার সেট করবো । আমি বলছি ডেটা হাইলাইটার কিভাবে সেট করবেন আপনার ওয়েবসাইট এর জন্য তা জানতে লক্ষ্য রাখুন আমাদের পোস্ট এর নিচের দিকে ।
আসুন আজকে আমরা দেখবো কিভাবে একটা ইকমার্স ওয়েবসাইট এর প্রোডাক্ট এর ডাটা হাইলাইটার ইউস করতে হয় । তো যাওয়া যাক ।
আপনার ওয়েবসাইট যদি এই প্লাটফরমে হয় Magento, Shopify, Wordpress তাহলে আপনাকে কাজ করতে হবে অপটিমাইজ করতে leverage পেজ ।
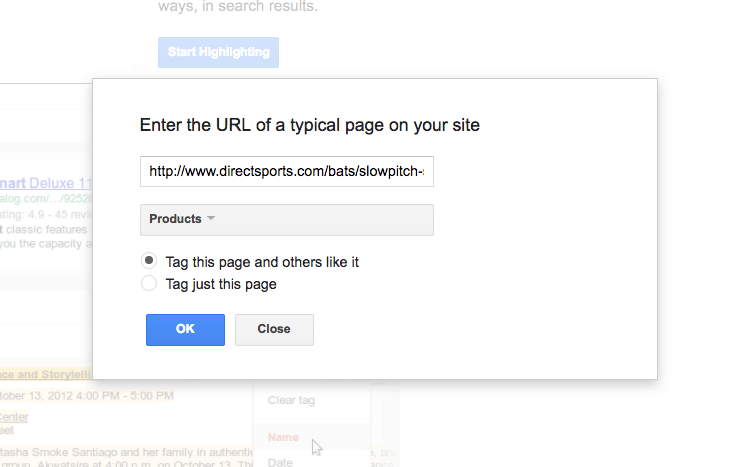
তারপর এইভাবে আপনাকে আপনার ইউআরএল দিয়ে বলে দিতে হবে এটা কি জিনিষ এটা কি সার্ভিস নাকি প্রোডাক্ট নাকি ইভেন্ট নাকি গুরুত্বপূর্ণ ইনফরমেশন ।
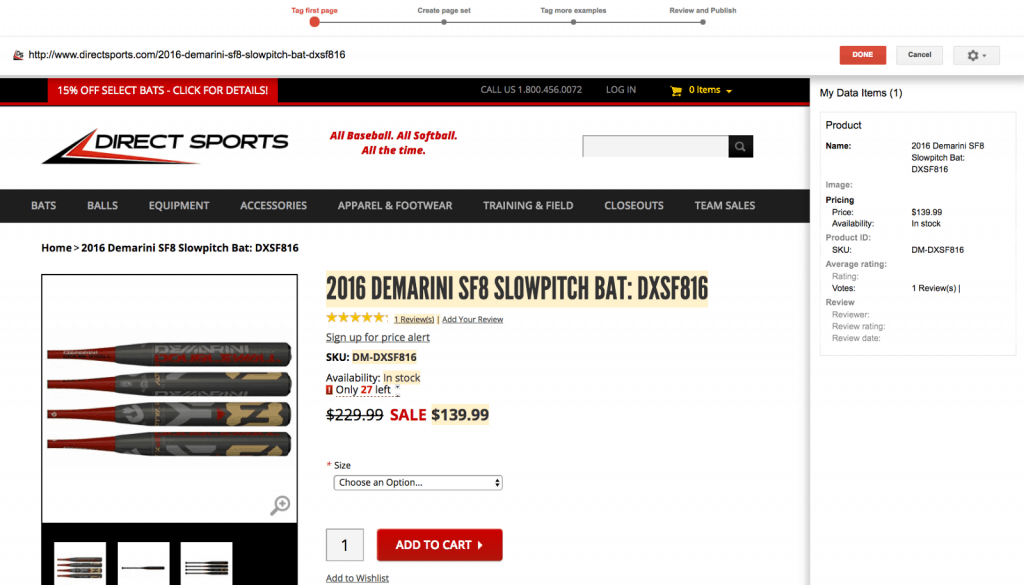
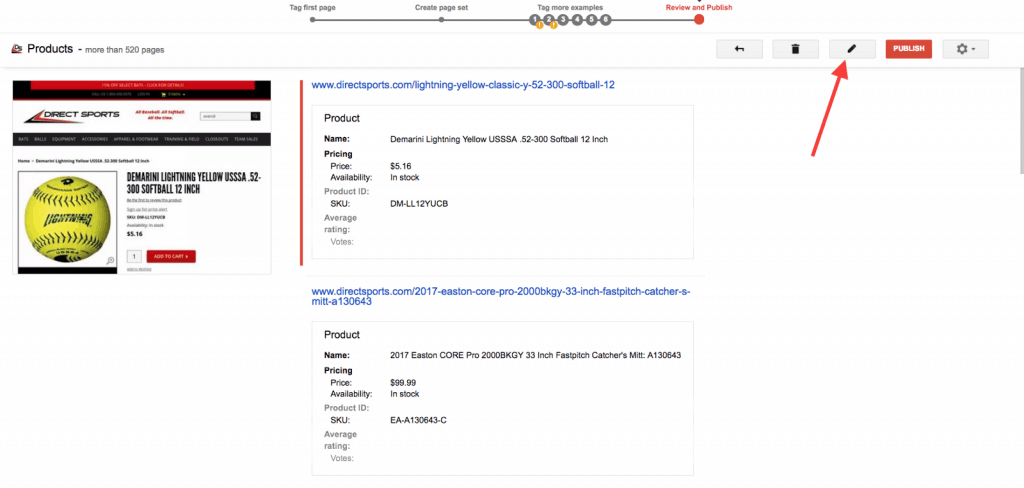
তারপর আপনি যেই পোস্টটাকে হাই লাইট করতে চান সেই পোস্টে যাবেন । তারপর যেই গুরুত্বপূর্ণ ইনফরমেশন হাই লাইট করতে চান তা মাউস দিয়ে ড্রাগ করবেন । নিচের ছবিটি লক্ষ্য করুন , বিস্তারিত জানবার জন্য ।

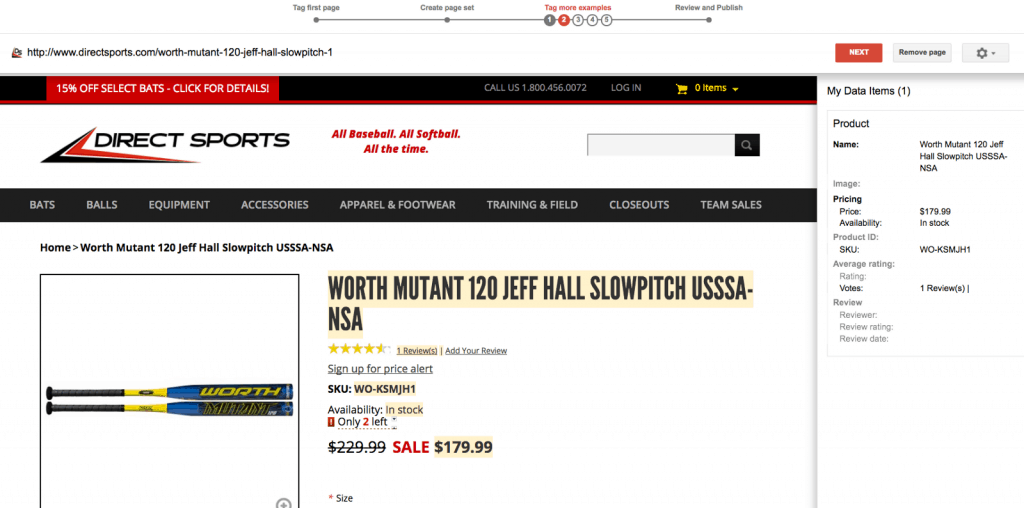
তারপর আপনাকে কোন কোন পেজ এর সাথে গুরুত্বপূর্ণ ইনফরমেশন গুলো ম্যাচ করে তা নিচের ছবির মতন অ্যাড করে দিতে হবে ।

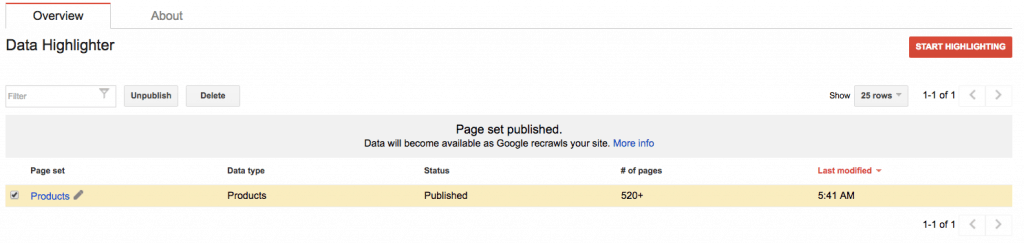
এতক্ষণ আমরা যা করলাম ডাটা হাইলাইটার সেট আপ । এবার আমরা দেখবো আমরা যে কাজ করেছি তা কি ভুল নাকি শুদ্ধ । তার জন্য নিচের ছবিটি লক্ষ্য করুন ।

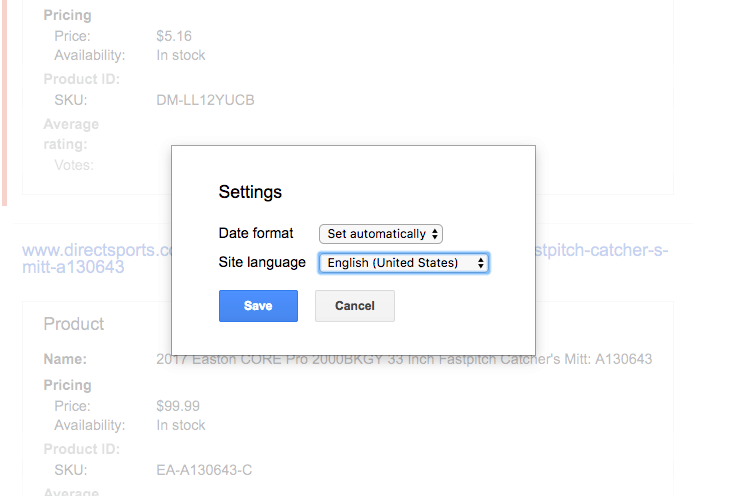
তারপর আপনাকে বলে দিতে হবে যে এই যে ডাটা হাইলাইট করলেন তা কোন দেশের ও কত তারিখ এর জন্য প্রযোজ্য । কিভাবে করবেন ভাবছেন, নিচের ছবির মতন করে সেভ করে দিন ।

তারপর আপনি আপনার পোস্ট টাকে পাবলিশ করে দিন । বিস্তারিত জানতে নিচের ছবি লক্ষ্য করুন ।

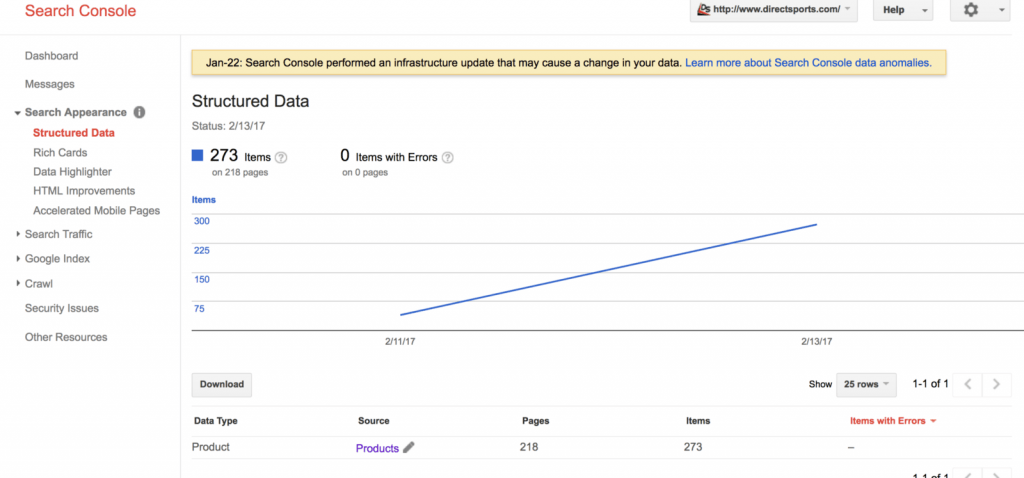
তারপর পাবলিশ করা হয়ে গেলে আপনি আপনার সার্চ কনসলে দেখতে পারবেন । বিস্তারিত দেখতে নিচের ছবিটি লক্ষ্য করুন । এএমপি সেট আপ সিস্টেম ।

কি দেখছেন আপনার ডাটা হাইলাইট করে গুগল সার্চ কনসলে । এইভাবে করে আপনি আপনার ওয়েবসাইট এর জন্য ডেটা হাইলাইটার ইউস করতে পারেন ।

বন্ধুরা তোমাদের যদি কোন প্রশ্ন থাকে ডেটা হাইলাইটার নিয়ে তাহলে আমাদেরকে তোমার প্রশ্ন নিচের কমেন্ট বক্সে কমেন্ট করে জানাও । ধন্যবাদ সকলকে, আল্লাহ হাফেজ ।
- ব্লগিং এবং এফিলিয়েট মার্কেটিং এর জন্যে কাজের ১০টি টুলস - November 16, 2023
- এসইও (SEO) কি ওয়েব থ্রি (Web 3.0) যুগে থাকবে? নাকি হারিয়ে যাবে? - May 15, 2022
- ব্ল্যাক ফ্রাইডে ছাড় ২০২১ (মার্কেটার এবং ব্লগারদের জন্যে যত টুলস) - November 24, 2021