ওয়েবসাইটের লোডিং স্পীড SEO এর একটি গুরুত্বপূর্ণ ফ্যাক্টর। আমরা অনেকেই দুশ্চিন্তায় আছি আমাদের সাইটের লোডিং স্পিড নিয়ে। আজকে আপনাদের সাথে শেয়ার করতে যাচ্ছি, কিভাবে আমি আমার সাইটের লোডিং স্পীড ৩ সেকেন্ডেরও নিচে নামিয়েছি — সেটাও আবার ফ্রি টুলস দিয়ে।
“বলে রাখা ভালো যে, আমি কোন দামি হোষ্টিং সারভার ব্যবহার করিনি”
চলুন শুরু করা যাক, স্টেপ বাই স্টেপ…
Lightweight থিম ব্যবহার করুন
প্রথমেই আসি থিমের ব্যাপারে। আপনাকে অবশ্যই একটি lightweight (হালকা) থিম ব্যবহার করতে হবে । আমরা অনেকেই আছি, যারা প্রথম অবস্থায় প্রিমিয়াম থিম কিনতে পারি না। এটা স্বাভাবিক, তাতে কোনো সমস্যা নাই।
ওয়ার্ডপ্রেস ডিরেক্টরিতে অনেক ফ্রি থিম আছে, যেগুলো খুবই lightweight এবং SEO structured। আমার পছন্দের কিছু থিম হলোঃ Astra, Neve, OceanWP.
আপনি যদি ইতিমধ্যেই অন্য কোনো থিম ব্যবহার করে থাকেন, এবং সেটি্র লোডিং স্পীড অনেক বেশি, তাহলেও চিন্তার কোনো কারন নেই। পরবর্তি ধাপে আপনি সমাধান পেয়ে যাবেন।
Cloudflare এর সাথে ওয়েবসাইট যুক্ত করুন
Cloudflare একটি ফ্রিমিয়াম (ফ্রি+প্রিমিয়াম) টুল। একের অধিক ওয়েবসাইট, আপনি ফ্রিতেই Cloudflare এ যুক্ত করতে পারবেন। তার জন্য আপনাকে সেখানে একটি একাউন্ট খুলতে হবে। এবং সাইটটি যুক্ত করতে হবে। সাইট কিভাবে Cloudflare এ যুক্ত করতে হয় সেটা জানা না থাকলে, ইউটিউবে দেখে নিন। তারপরও যদি বুঝতে না পারেন, তাহলে কমেন্টে জানিয়ে দিন। পরবর্তিতে সেটার উপর পোষ্ট শেয়ার করা হবে।

যেসকল প্লাগিনস ইন্সটল করতে হবেঃ
- JetPack
- Autoptimize
- WP Fastest Cache
- ShortPixel Image Optimizer
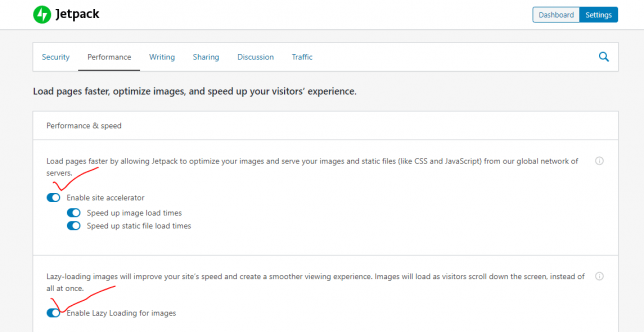
JetPack: প্লাগিনটি ইন্সটল করার পর, সেটিংস অপশন থেকে পারফরম্যান্স ট্যাবে, Enable Site Accelerator এবং Lazy Load Image রেডিও বাটনটি চালু করে দিতে হবে।

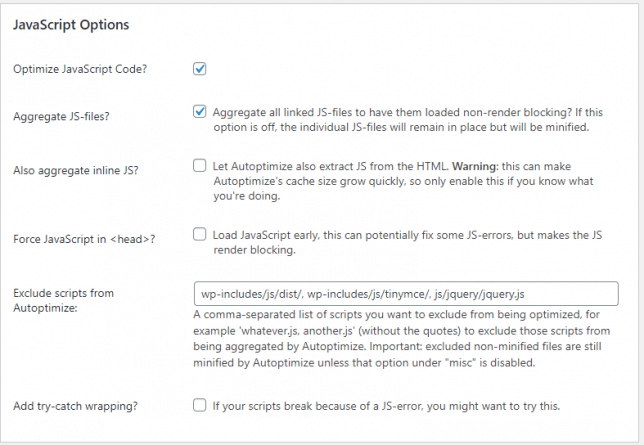
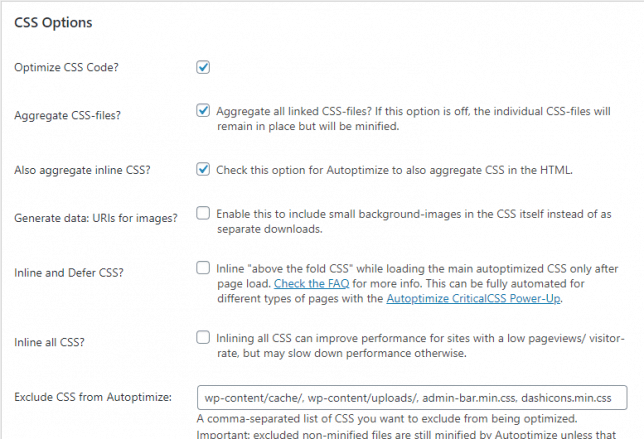
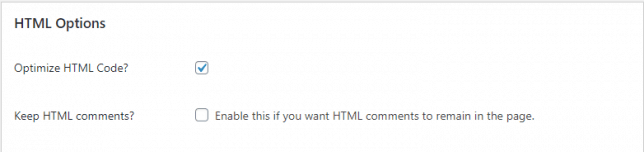
Autoptimize: প্লাগিনটিতে নিমোক্ত বিষয়গুলিতে চেকমার্ক দিয়ে Enable করে নিতে হবে।



সবশেষে… Save Changes & Empty Cache বাটনে ক্লিক করতে হবে।
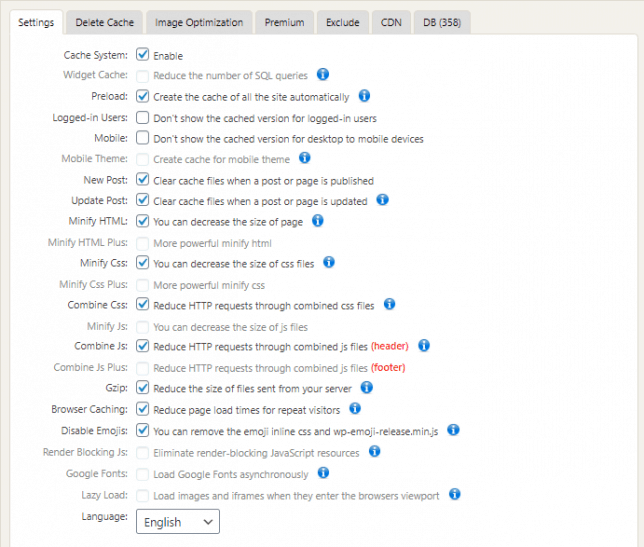
WP Fastest Cache: নিচের screenshot অনুযায়ী সেটিংস করে নিতে হবে,

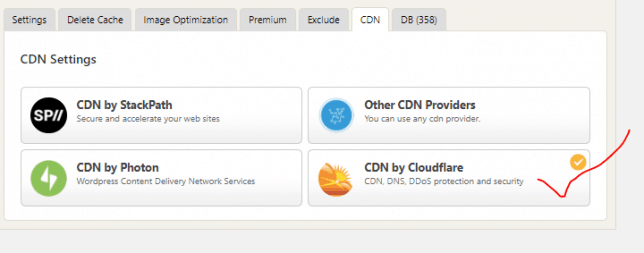
এবার, CDN অপশন থেকে– Email এবং Global API Key দিয়ে আপনার Cloudeflare একাউন্টটি যুক্ত করে নিন।

ShortPixel Image Optimizer: এই প্লাগিনটি ইন্সটল করে নিতে হবে। অনেকেই Smush Image Optimizer প্লাগিনটি পছন্দ করেন, তবে আমি ShortPixel থেকে ভালো আউটপুট পেয়েছি। আপনারাও ট্রাই করে দেখতে পারেন।
উপরোক্ত বিষয়গুলি ফলো করলে আশা করি আপনার সাইট লোডিং স্পীড বাড়বেই। কোনো বিষয় নিয়ে ঝামেলাই পড়লে, অবশ্যই কমেন্টে জানাবেন। আমি যত দ্রুত সম্ভব সমাধান দেয়ার চেষ্টা করব।
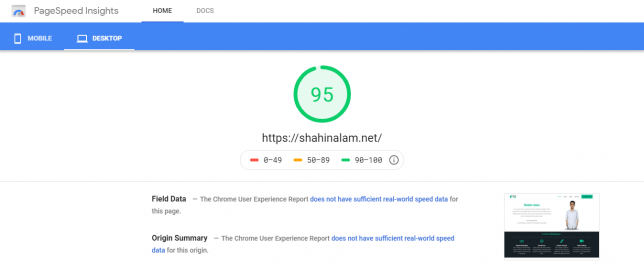
আমার সাইটের রেজাল্ট শেয়ার করলাম। উপরের একই টেকনিকগুলোই ব্যবহার করেছি।

কমেন্টে জানিয়ে দিন আপনার সাইট স্কোরটি। নতুনসব আপডেট পেতে ব্লগটির সাথেই থাকুন। ধন্যবাদ। 🙂
- আপনার ওয়েবসাইটের লোডিং স্পীড বাড়িয়ে নিন (মাত্র ১০ মিনিটে) - January 8, 2020

Wordpress site এর good usefully plugin গুলার নাম এবং ব্যবহার বিধি সুবিধা গুলা নিয়ে আর্টিকেল দিবেন,,, দয়া করে
Sure.
Thank You for your post. I hope this will help me to increase my site speed.
Glad to hear that 🙂
Hello Shamim Bhai, I was also very worried about my site speed, I tried w3 cache, but my google page speed is not so good 63. I will try your simple method, let’s see what happens. How do you say about the W3 total cache? Thanks, shamim vai for showing really simple steps to get page speed fast.