FID হল একটি কোর ওয়েব ভাইটাল মেট্রিক যার দ্বারা পরিমাপ করা হয় যে ব্রাউজারের একটি পৃষ্ঠার সাথে প্রথম ব্যবহারকারীর সাড়া দিতে কত সময় লাগে – অর্থাৎ, আপনি যদি একটি লিঙ্কে ক্লিক করেন সেটি কত দ্রুত ইন্টারঅ্যাক্ট করে।
ধরা যাক যে আপনি একটি সাইটে ভিসিট এর জন্য একটি লিঙ্কে ক্লিক করলেন। অবশ্যই, আপনি আশা করবেন যে পৃষ্ঠাটি যত তাড়াতাড়ি সম্ভব পৃষ্টাটি ওয়েব ব্রাউসার এ প্রদশিত হবে। অনেক ক্ষেত্রে অনেক ওয়েবসাইট দ্রুত ওয়েব ব্রাউসার এ লোড হয় না।
আপাতদৃষ্টিতে আপনি দেখছেন আপনার ক্লিক করা লিংক লোডিং হতে অনেক সময় নিচ্ছে এর কারণ হচ্ছে জাভাস্ক্রিপ্ট ,CSS ও থার্ড পার্টি স্ক্রিপ্ট গুলা এর জন্য দায়ী হয়ে থাকে। যার ফলে FID স্কোর এ প্রভাব পরে থাকে।
এজন্যই FID কোর ওয়েব ভাইটালস মেট্রিক্সের অংশ এবং একটি পৃষ্ঠার ব্যবহারকারীর অভিজ্ঞতা মূল্যায়ন করতে সাহায্য করে।
কোনটি FID স্কোর এর মধ্যে ভালো বলে বিবেচিত
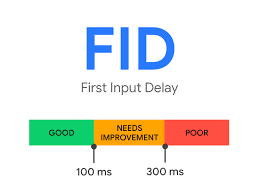
অন্যান্য কোর ওয়েব ভাইটালগুলির মতন, FID স্কোরগুলি তিনটি ভাগে বিভক্ত: ভাল, উন্নতির প্রয়োজন এবং খারাপ।
-একটি ভাল এফআইডি স্কোরের প্রথম ইনপুট ডিলে 100 মিলিসেকেন্ডের কম বা সমান হওয়া প্রয়োজন।
-যদি স্কোরটি 100 থেকে 300 মিলিসেকেন্ডের মধ্যে হয় তবে “উন্নতির প্রয়োজন”।
-অন্যদিকে, একটি “খারাপ” স্কোর 300 মিলিসেকেন্ডের বাইরে হয়ে থাকে।
কোন কোন টুলস দিয়ে আপনি FID স্কোর মূল্যায়ন করতে পারবেন ?
Chrome User Experience Report (CrUX)
PageSpeed Insights (Field Data)
Search Console – Core Web Vitals report.
আপনি এই টুলসগুলো দিয়ে প্রক্সি মেট্রিক, মোট ব্লকিং সময় পরিমাপ করতে পারেন:
Lighthouse
PageSpeed Insights (Fied Data)
Chrome DevTools
WebPageTest.
কিভাবে FID উন্নতি করা যায় ?
আপনার ওয়েবসাইটের জন্য প্রথম FID সময়কে উন্নত করা আপনার জাভাস্ক্রিপ্ট এবং তৃতীয় পক্ষের স্ক্রিপ্ট ব্যবহারের উপর নির্ভর করে। পরেরটি সাধারণত ওয়েবসাইট এনালিটিক্স টুলস এবং যে কোনও কোড যা অন্য ওয়েবসাইট থেকে স্ক্রিপ্টের জন্য ব্যবহার করা হয়ে থাকে।
আগেই উল্লেখ করা হয়েছে, আপনি জাভাস্ক্রিপ্ট ব্যবহার অপ্টিমাইজ করতে পারেন স্ক্রিপ্ট থেকে ছোট করে (অপ্রয়োজনীয় ক্যারেক্টার অপসারণ), অব্যবহৃত কোড অপসারণ, এবং প্রি -লোডেড রিসোর্সে প্রাথমিক ওয়েব পেজ লোড করার জন্য প্রয়োজনীয় হয়ে থাকে না ।
প্রিললোড করা রিসোর্সে অফলোড করা যায় এমন কোড শনাক্ত করতে গুগল ক্রোম ডেভটুলস কভারেজ ফীচারগুলি ব্যবহার করুন।
গুগল জাভাস্ক্রিপ্টকে ছোট করার জন্য UglifyJS সুপারিশ করে। আপনি HTML মিনিফায়ার এবং CSS দিয়ে CSSnano এবং csso দিয়ে HTML ছোট করতে পারেন।
তাছাড়া আপনি যদি সহজেই এই কাজটি করতে চান তবে আপনি wp rocket প্রিমিয়াম টুলস দিয়ে সহজেই অব্যবহৃত জাভাস্ক্রিপ্ট ও HTML মিনিফাই ও CSS মিনিফাই করে নিতে পারেন।
তাছাড়া আপনি ফ্রি প্লাগিন হিসেবে First velocity Minify প্লাগিন বা Wp super Minify ব্যবহার করতে পারেন।
- ২০২৪-এ এসইও ট্রেন্ড হিসেবে কি কি কাজ করবে ? - June 21, 2023
- ভাইরাল মার্কেটিং: ২০২৪ সালে নতুন সাফল্যের উপায়? - June 21, 2023
- ভার্চুয়াল রিয়েলিটি (VR) এবং মার্কেটিং: প্রয়োজনীয়তা ও সুযোগ - June 21, 2023